ASTUCE WordPress : Passer son site en https avec un plugin
Vous souhaitez sécuriser votre site internet, et vous avez décidé de prendre un certificat SSL ? C’est une très bonne idée ! Cependant, il peut parfois arriver que même en ayant suivi les étapes de votre hébergeur, votre site ne s’affiche toujours pas en https sur les moteurs de recherches. Pourtant, vous avez bien effectué les redirections, vous avez bien ajouté le domaine sur votre Search Console et lorsque vous tapez l’url complète cela fonctionne.
Il existe un module WordPress qui peut vous sauver la vie, son nom : Really Simple SSL. Grâce à ce plugin, votre site sera enfin affiché comme sécurisé sur Google en quelques instants.
Pour ce faire, il vous faudra suivre 4 étapes :
1/ Cliquez sur Extensions > Ajouter

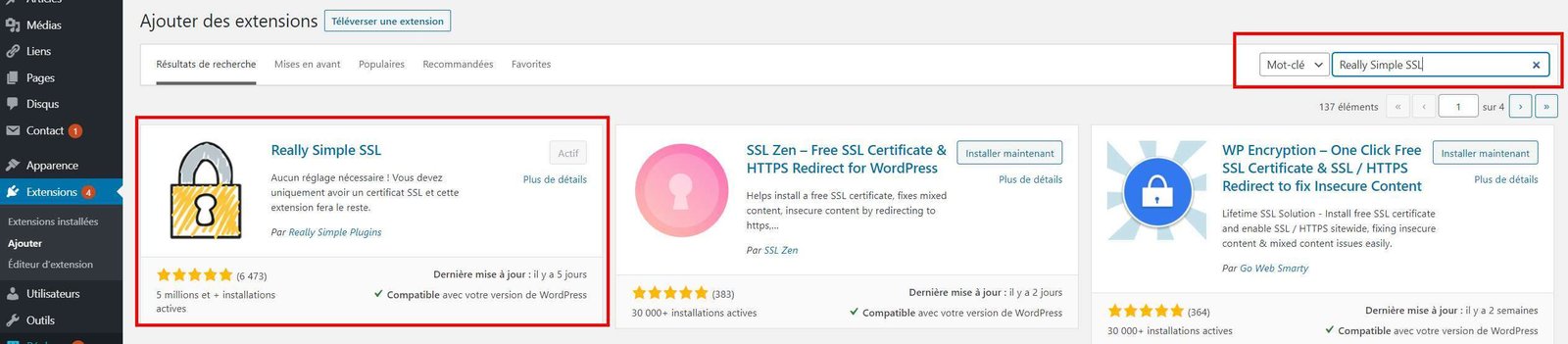
2/ Dans le champs de recherche des extensions, tapez le nom du module : Really Simple SSL

3/ Cliquez sur «Installer maintenant »
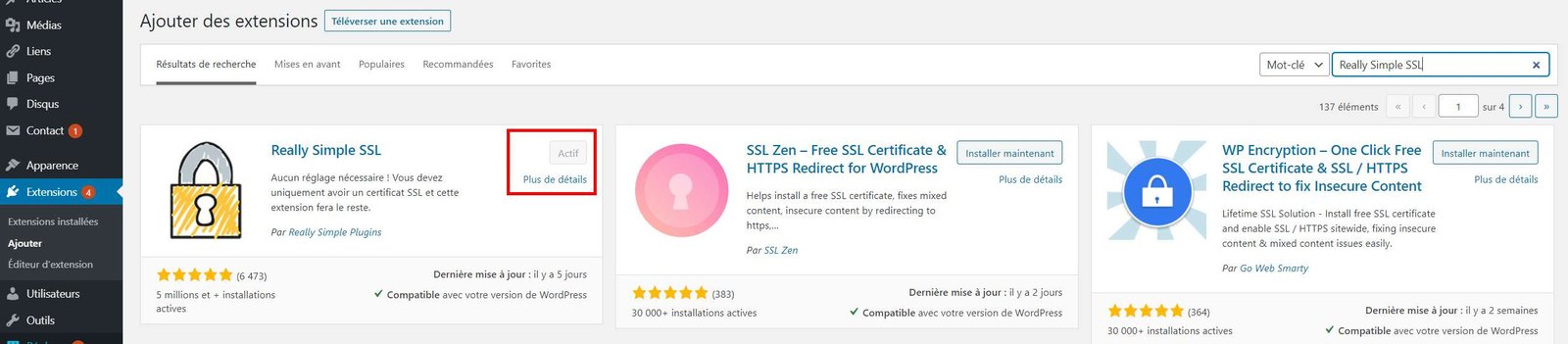
4/ Cliquez sur « Activer »

Le tour est joué, l’extension de WordPress a fait le travail, et votre site devrait instantanément passer en mode sécurisé sur Google (après activation de l’extension). Cette petite astuce, nous a bien aidé pour résoudre notre problème de certificat SSL.
Il existe une version gratuite et une version payante de Really Simple SSL. Pour nous, la version gratuite a été suffisante.
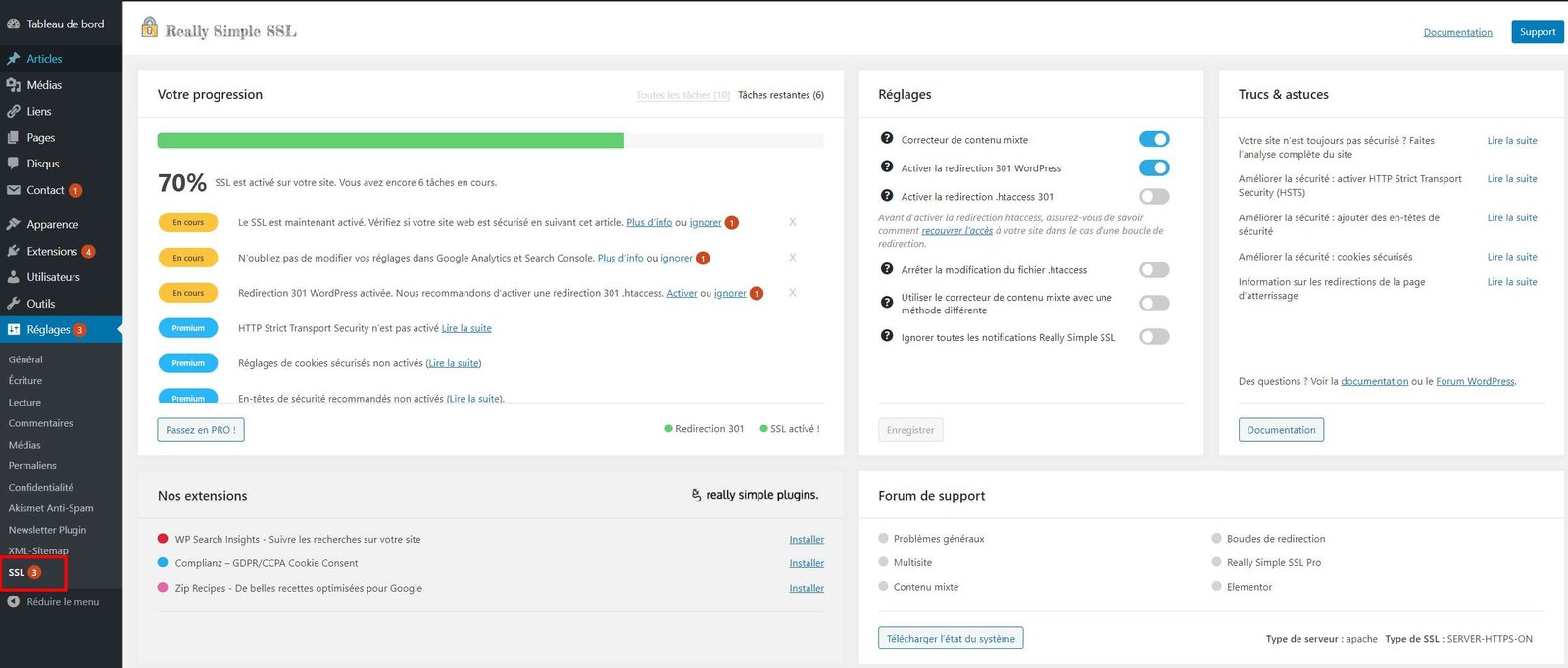
Vous retrouverez l’extension dans cette partie du menu, dans l’administration du site :

Il y a plusieurs options ; à vous de tester celles qui vous semblent les plus appropriées pour votre site.
On espère que cette astuce vous sera utile.
N’hésitez pas à nous dire si cela a fonctionné pour vous.
Découvrez notre article : “Comment ajouter du JFIF ou webp sur WordPress”.

